Dear CMOs,
There are three simple things that should be on your marketing radar right now:
- Core Web Vitals.
- Have We Made Necessary Adjustments for Core Web Vitals updates?
- If Not, We Must Act Now!
In summary, since last year, Google has been signalling changes about the way they will value and rank website pages – that all marketing leaders need to know. In the words of Google:
“These new page experience signals combine Core Web Vitals with our existing search signals, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”
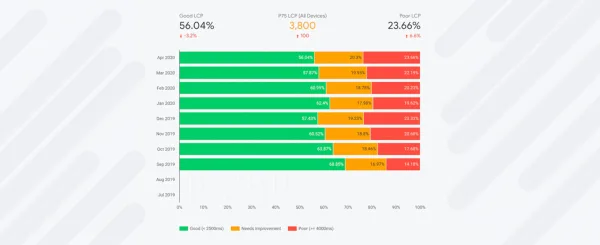
If you have not prepared for this change, you are not alone. According to Conductor, only 13% of businesses are meeting all 3 core web vitals benchmarks. This poses a threat to the unprepared but an opportunistic advantage to those who have made the necessary changes.
In effect, if you have not made any adjustments, then you are giving your competitors a huge free advantage because your website will not be highly ranked by Google.
So hopefully, you have this all in hand! If not, you may now feel somewhat panicked with a building sense of urgency to know the answers to these questions: What’s it all about? and What can I do? In this two part guide, we help answer two fundamental questions: What Are Core Web Vitals? And What You Can Do?
Whatever you decide to do next, don’t ignore this important update! It will have a fundamental impact on your online business that absolutely sits at the heart of marketing.
Core Web Vitals are a major change in the way all websites will be ranked and without question, you will lose ranking position if you do nothing.
Part 1: What Are Core Web Vitals?
Google announced some time ago that it was going to value a new set of user centred metrics that will sit above all other website KPIs. In simple terms, they will put a higher value ranking on sites that are optimised to provide users the best possible experience.
New Core Web Vital metrics are centred around these 3 areas which can be tracked and measured in your Google Console:
Load Time – how quickly the main content of a web page loads and is visible to users.
Interactivity – your users first impression of website responsiveness.
Visual Stability – how stable each page layout is
These new metrics are already being rolled out in stages with many of the changes happening now. Google is publishing regular updates in Google Console – making it clear what you need to do to create a good user experience.
Some of our clients have gained rankings already because they started to make the right core web vitals fixes already last year. And although the deadline time to prepare has now passed, there are 3 steps you should take now. We will provide the detail to this in the second part of this blog but here is a useful summary.
Website health check
An immediate health diagnostic should be a technical audit that has a particular focus on core web vitals. This should include reviewing a whole range of metrics such as loading speed, design architecture and image and file sizes.
Monitor health
Addressing the core web vital fixes may take a couple of months before you see improvements so close monitoring and regular health check ins are key to ensure compliance.
User experience
Once you’ve fixed the technicals, then ensure your site is optimised for a great user experience. Think about content, useful FAQs and backlinks as part of this healthy recipe!
If an agency undertakes this review for you, expect a comprehensive report outlining what’s wrong with a menu of fix options to review. Work together and quickly to implement changes and eliminate any issues.
And whatever you do – don’t ignore what Google are telling us all!
In our next blog series, we will lead you through a step series of vital fixes with our Head of SEO. And if you need support now – just let us know. We’re here to help!